Modul Design - Element-Einstellungen - Stile
Modul Design Bereiche
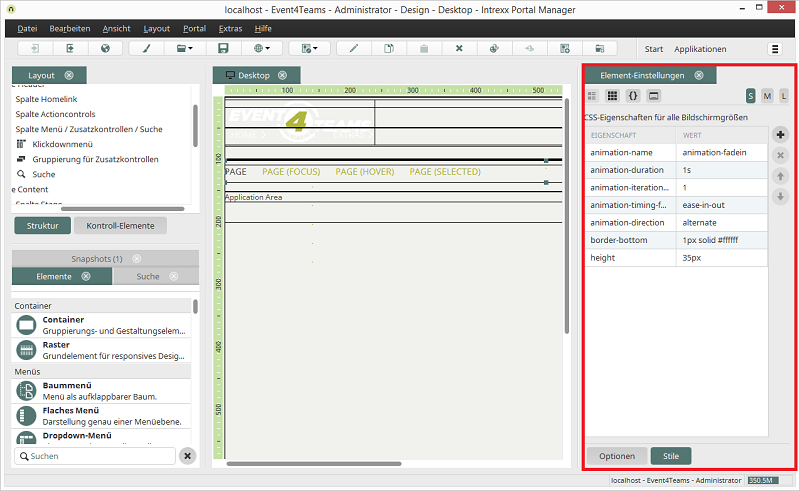
Ist ein Layout-Element auf der Arbeitsfläche oder in der Struktur ausgewählt, so werden dessen Eigenschaften im Bereich Element-Einstellungen angezeigt. Im unteren Bereich der Element-Einstellungen finden Sie die Schaltlfächen Optionen und Stile. Klicken Sie auf Stile, um die Stileigenschaften des aktuell markierten Elements zu bearbeiten.
Mit den drei Schaltflächen S, M und L oben rechts in den Element-Einstellungen können die Stile eines Elements jeweils für die entsprechende Bildschirmgröße bearbeitet werden. Mit den vier Schaltflächen oben links kann wie im Folgenden beschrieben auf verschiedene Sichten umgeschaltet werden.
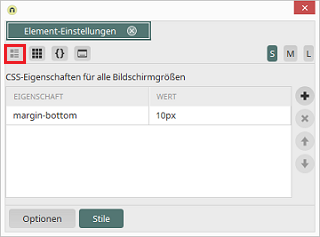
 CSS-Eigenschaften in kompakter Tabelle anzeigen
CSS-Eigenschaften in kompakter Tabelle anzeigen

Hier werden nur die wichtigsten Stileigenschaften bzw. Stileigenschaften, die Sie geändert haben, angezeigt.
Legt eine neue, leere Zeile am Ende der Liste an, in der Sie eine vorhandene CSS-Regel hinzufügen können.
Trägt eine Eigenschaft aus der Tabelle aus.
Mit den Pfeilschaltflächen kann die Reihenfolge der Eigenschaften geändert werden.
 CSS-Eigenschaften in gruppierter Tabelle anzeigen
CSS-Eigenschaften in gruppierter Tabelle anzeigen

Zeigt die Stileigenschaften des Elements in einer Tabelle an, in der die Stile nach Gruppen geordnet sind.
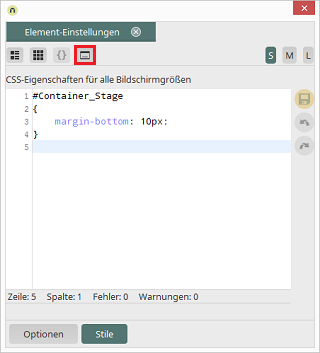
 CSS-Eigenschaften im Editor anzeigen
CSS-Eigenschaften im Editor anzeigen

Ermöglicht die Bearbeitung der Stileigenschaften im CSS-Editor.
Übernimmt Ihre Änderungen.
Stellt den Zustand vor der letzten Aktion wieder her.
Führt die letzte Aktion erneut aus.
| Bitte beachten Sie, dass eigene Kommentare nicht im CSS erhalten bleiben. Um die Eigenschaften von Text oder Links in Tabellenzellen zu ändern, muss ein a bzw. span an den Selektor angehängt werden. Beispiel: der vorgegebene Selektor table.Table_Standard > tbody tr td.textvcontrol5ECDF9CF trifft die Hintergrundeigenschaften der Tabelle. Der abgeänderte Selektor table.Table_Standard > tbody tr td.textvcontrol5ECDF9CF span beeinflusst das Aussehen des Textes in den Tabellenzellen der Spalte. |
 CSS-Eigenschaften im Dialog anzeigen
CSS-Eigenschaften im Dialog anzeigen

Öffnet die Stileigenschaften in einem Dialog, in dem sie komfortabel bearbeitet werden können.