Expert - Hijax-Links
In Intrexx können Hijax-Links eingesetzt werden, die auf Intrexx-Applikationen oder statische VTL-Dateien verlinken und die Zielseiten per Ajax z.B. in der Hauptseite oder in einem Tooltip laden. Die Hijax-Links können im Element Statischer Text oder in VM-Dateien verwendet werden.Verfügbare Attribute
data-hijax
Pflichtattribut. Definiert, in welchem Fenstermodus ein angegebenes Sprungziel geöffnet werden soll. Bei Angabe eines ungültigen Werts wird current als Fallbackvalue verwendet. Unzulässig sind beispielsweise "", "default" oder "myValue".Wert:
tooltip - Zielseite im Tooltip öffnen
popup - Zielseite im Popup öffnen
stage - Zielseite im Hauptfenster öffnen
current (default) - Zielseite im aktuellen Fenster öffnen
data-hijax-tooltip
Definiert, in welcher Art und Weise sich ein Sprungziel im Tooltip öffnet. Nur relevant, wenn data-hijax="tooltip" verwendet wird.Wert:
modal - Tooltip öffnet sich modal
mouse - Tooltip öffnet sich an der aktuellen Mausposition
element - Tooltip öffnet sich an der Position des definierten HTML-Elements
data-hijax-tooltip-group
Definiert, dass Tooltips mit einem gleichen Gruppennamen immer im selben Tooltip geöffnet werden. Nur relevant, wenn data-hijax="tooltip" verwendet wird.Wert:
Name des Tooltips, das geöffnet werden soll.
data-hijax-tooltip-props
Hiermit können weitere Parameter definiert werden, um Attribute des sich öffnenden Tooltips detaillierter zu spezifizieren wie beispielsweise der Titel des Tooltips. Nur relevant, wenn data-hijax="tooltip" verwendet wird.Wert:
z.B.: data-hijax-tooltip-props="strTitle:'Hallo Welt!'"
data-hijax-tooltip-position-element
Definiert das HTML-Element, an dem sich das öffnende Tooltip ausrichten soll. Nicht möglich in freien Tabellen. Nur relevant, wenn data-hijax="tooltip" und data-hijax-tooltip="element" verwendet wird.Wert:
HTML-Element (GUID oder HTML-ID des Elements), an dem sich das Tooltip ausrichten soll.
data-hijax-tooltip-position-orientation
Definiert die Ausrichtung am HTML-Element. Nur relevant, wenn data-hijax="tooltip" und data-hijax-tooltip="element" verwendet wird.Wert:
Ausrichtung (Default: unterhalb, links)
Mögliche Werte zur Ausrichtung:

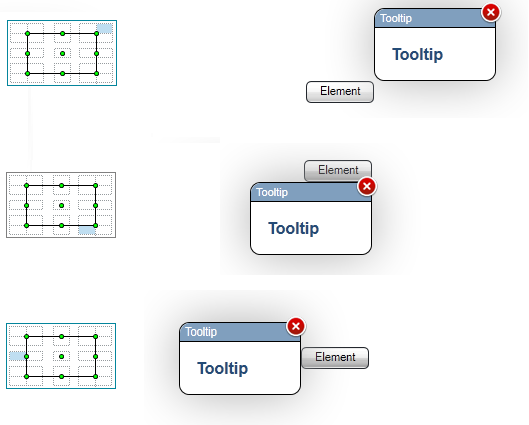
Der rote Rahmen definiert das HMTL-Element, an dem sich das Sprungziel-Tooltip ausrichten soll. Im folgenden Beispiel sind einige Beispiele aufgezeigt, bei denen die Schaltfläche mit dem Titel Element den im obigen Diagramm als rot gekennzeichneten Rahmen widerspiegelt.

Beispiele
1. Öffnen einer Seite im Stage-Container
<a data-hijax="stage" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax-Link in Stage</a>2. Öffnen einer Seite im Tooltip
<a data-hijax="tooltip" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax-Link in Tooltip</a>3. Öffnen eine Seite immer im selben Tooltip
<a data-hijax="tooltip" data-hijax-tooltip-group="groupA" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax-Link im selben Tooltip</a>4. Öffnen einer Seite in einem modalen Tooltip
<a data-hijax="tooltip" data-hijax-tooltip="modal" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax-Link in modalem Tooltip</a>5. Öffnen einer Seite im aktuellen Fenster (Stage oder Tooltip)
<a data-hijax="current" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax-Link im aktuellen Fenster</a>6. Öffnen einer statischen VTL-Datei in einem Tooltip
Mit dem Parameter rq_VM wird der Pfad zu einer VTL-Datei relativ zum Portalverzeichnis in Hexcodierung angegeben. Beispiel: internal/system/vm/html/include/sample.vm enspricht hexcodiert 696E7465726E616C2F73797374656D2F766D2F68746D6C2F696E636C7564652F73616D706C652E766D.<a href="?rq_VM=696E7465726E616C2F73797374656D2F766D2F68746D6C2F696E636C7564652F73616D706C652E766D"data-hijax="tooltip">VTL-Datei im Tooltip</a>7. Öffnen einer statischen VTL-Datei in einem Popup-Fenster
<a href="?rq_VM=696E7465726E616C2F73797374656D2F766D2F68746D6C2F696E636C7564652F73616D706C652E766D" data-hijax="popup">VTL-Datei in Popup</a>8. Ausrichten eines Tooltips an einem Element
<a data-hijax="tooltip" data-hijax-tooltip-position-element="B7B55A672619D6DBE5B3330A4FD763CC0C3169F6" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax-Link</a>9. Ausrichten eines Tooltips an einem Element mit Positionsangabe
<a data-hijax="tooltip" data-hijax-tooltip-position-element="B7B55A672619D6DBE5B3330A4FD763CC0C3169F6" data-hijax-tooltip-position-orientation="above_right" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax-Link in Tooltip</a>