Tipps & Tricks - Elemente bearbeiten
Stilklassen und CSS-Anpassungen übertragen
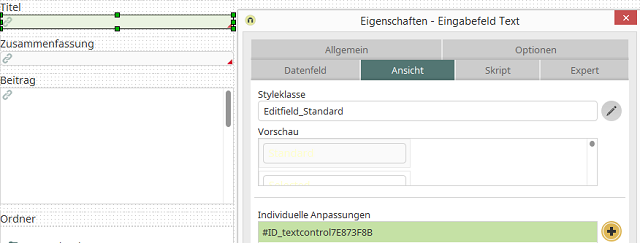
Stileigenschaften (Klassen und individuelle Anpassungen) von Applikationselementen können kopiert und auf andere Elemente nacheinander übertragen werden.
In der Abbildung oben hat das Eingabefeld Titel individuelle Anpassungen.

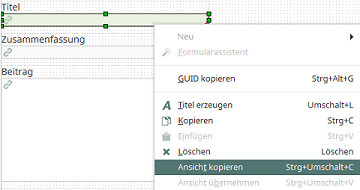
Über das Kontextmenü Ansicht kopieren oder den entsprechenden Shortcut Strg+Shift+C werden die Stileigenschaften kopiert.

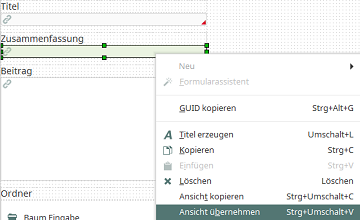
Mit dem Kontextmenü Ansicht übernehmen (Strg+Shift+V) können die Stileigenschaften auf ein anderes Element - oder mehrere Elemente nacheinander - übertragen werden. Dabei gibt es drei verschiedene Kontrollenarten, die unterschiedliche Selektoren brauchen. Stileigenschaften können nur innerhalb einer Kontrollart übernommen werden. Die Kontrollarten sind:
- Kontrollen, die als Spalte in Ansichtstabellen eingebunden sind.
- Optionsfelder (radiocontrols)
- Alle anderen
Originalgröße setzen
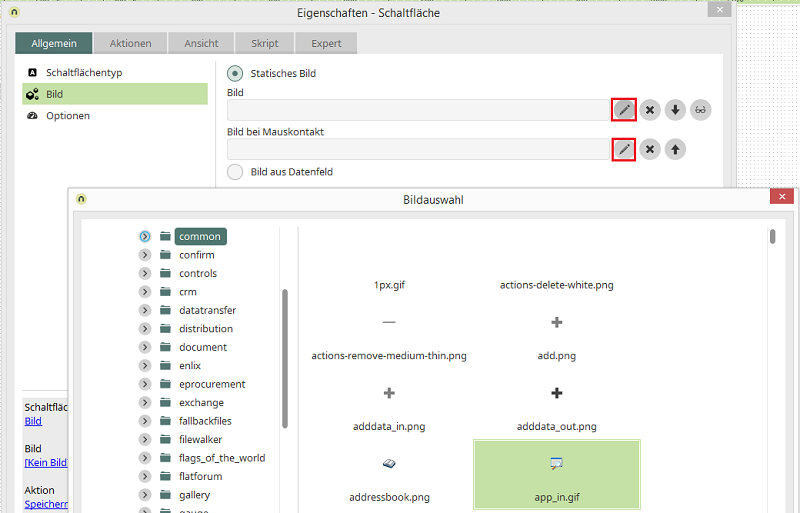
Bei einer Schaltlfäche mit dem Schaltflächentyp Bild kann in den Eigenschaften ein Bild ausgewählt werden, das im Browser wie eine Schaltfläche funktioniert, wenn ein Anwender darauf klickt.
Hat das ausgewählte Bild nicht die Abmessung der Standard-Schaltfläche, so wird dieses verzerrt auf der Arbeitsfläche angezeigt.

Abhilfe schafft das Kontextmenü Originalgröße setzen, mit dem die Abmessung der Schaltfläche automatisch an die Größe des Bildes angepasst wird.