Farben
Bei einer Vielzahl von Elementen können Sie Einfluss auf die Farbe nehmen, in der das Element oder sein Hintergrund dargestellt wird.
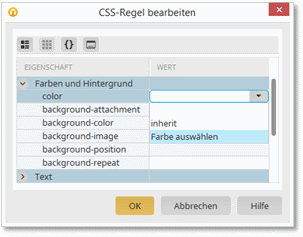
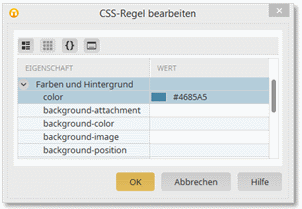
Wie bei den Schriftarten bedeutet die Auswahl inherit auch hier, dass die Farbeigenschaft aus dem Eltern-CSS-Element übernommen wird. Wenn Sie den Eintrag Farbe auswählen im Bereich Element-Einstellungen selektieren, gelangen Sie in den hier abgebildeten Dialog.

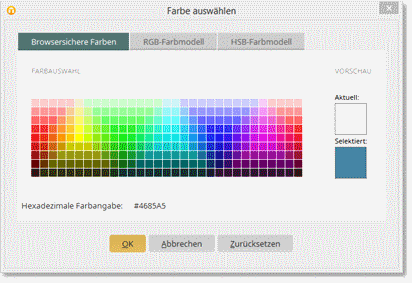
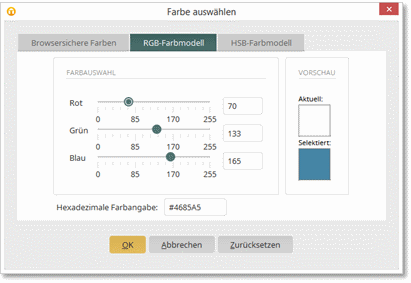
Hier haben Sie die Auswahl zwischen browsersicheren Farben, der Einstellung über das RGB-Farbmodell

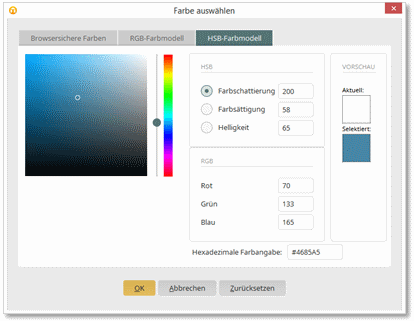
oder das HSB-Farbmodell.

Die Vorschau zeigt sowohl die aktuelle Farbe des Elements als auch die neue, geänderte Farbe an. Der Farbwert wird im unteren Bereich jeweils zusätzlich hexadezimal angegeben.
Mit dem RGB-Farbmodell lassen sich Ihre Firmenfarben sehr einfach in das Portal übernehmen. Wenn eine hexadezimale Farbangabe vorliegt, rechnen Sie diese einfach in die RGB-Werte um. Eine hexadezimale Farbangabe ist immer sechsstellig, angeführt vom Zeichen #. Die ersten beiden Zeichen nach dem # entsprechen dem Rotanteil im RGB-Farbmodell. Das dritte und vierte Zeichen entsprechen dem Grünanteil und die beiden letzten Ziffern dem Blauanteil.
Die Werte lassen sich mit einem Taschenrechner leicht umrechnen. Geben Sie den hexadezimalen Wert der ersten beiden Ziffern ein (FF) und schalten Sie dann einfach um auf die dezimale Anzeige des Werts (255). Den so ermittelten Wert tragen Sie im RGB-Farbmodell für den Rotanteil ein. Verfahren Sie mit den restlichen Zeichenpaaren genauso.
Klicken Sie auf OK, wenn Sie Ihre Farbe definiert haben.

Der RGB-Wert der Farbe wird in der Spalte Wert in der Form rgb(x,y,z) eingetragen. Dabei entspricht x dem Rot-, y dem Grün- und z dem Blauwert. Der RGB-Wert kann in dieser Form auch direkt in der Auswahlliste eingetragen werden.
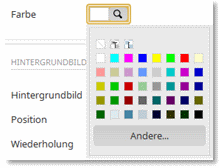
Wenn Sie Farben aus Dialogen heraus auswählen, wird eine kleine Palette angezeigt.

Wenn Sie keine Farbe zuordnen möchten, wählen Sie die Einstellung
Jede neue Farbe wird automatisch in der kleinen Farbpalette angezeigt. Wenn Sie die Farbe eines bestehenden Elements nicht in der Farbpalette finden, können Sie die Farbe in den Eigenschaften des Elements anklicken. Die Farbe wird daraufhin wieder in der kleinen Farbpalette angezeigt und kann für andere Elemente übernommen werden.