Tipps & Tricks - Frei gestaltete Tabelle - JavaScript
Das JavaScript-API für frei gestaltete Tabellen bietet Funktionen, um Werte aus freien Tabellen auszulesen oder das Aussehen von freien Tabellen in Abhängigkeit von Datenwerten zu steuern. Mit Velocity können an frei gestalteten Tabellen sehr komfortabel Modifikationen zum Zeitpunkt des Renderns der Seite vorgenommen werden. Da diese Modifikationen serverseitig stattfinden, sollten sie aus Sicherheitsaspekten immer Modifikationen per JavaScript vorgezogen werden. Für manche Szenarien eignet sich allerdings eine Manipulation mit JavaScript (clientseitig) mehr, z.B. wenn eine übersichtlichere Darstellung erreicht werden soll und keine Sicherheitsrelevanz besteht. Die JavaScript-API-Dokumentation finden Sie hier.Die Beispielapplikation können Sie hier herunterladen. Entpacken Sie die Downloaddatei. Anschließend können Sie die enthaltene Datei "tipps-tricks-frei-gestaltete-tabelle-javascript.lax" wie gewohnt importieren. Aktivieren Sie die Experten-Optionen, damit alle Dialoge, die in diesem Beispiel genannt werden, erreichbar sind. Kenntnisse in JavaScript und Applikationsentwicklung sind bei diesem Beitrag von Vorteil.

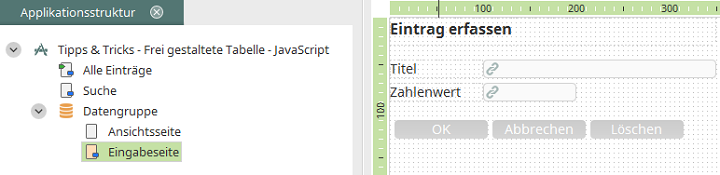
Wenn Sie die Applikation im Modul Applikationen öffnen, finden Sie auf der Eingabeseite das Eingabefeld "Zahlenwert". Die Tabellenzelle soll abhängig vom Zahlenwert eingefärbt werden.

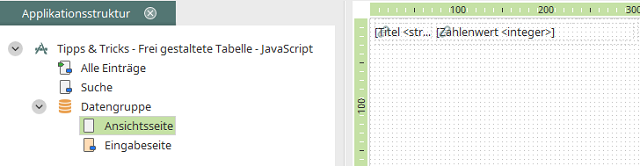
Außerdem gibt es eine Ansichtsseite mit den Ansichtsfeldern "Titel" und "Zahlenwert".

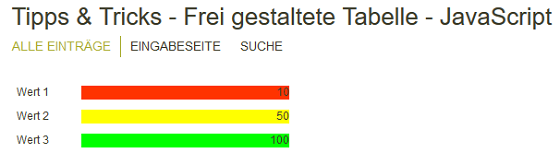
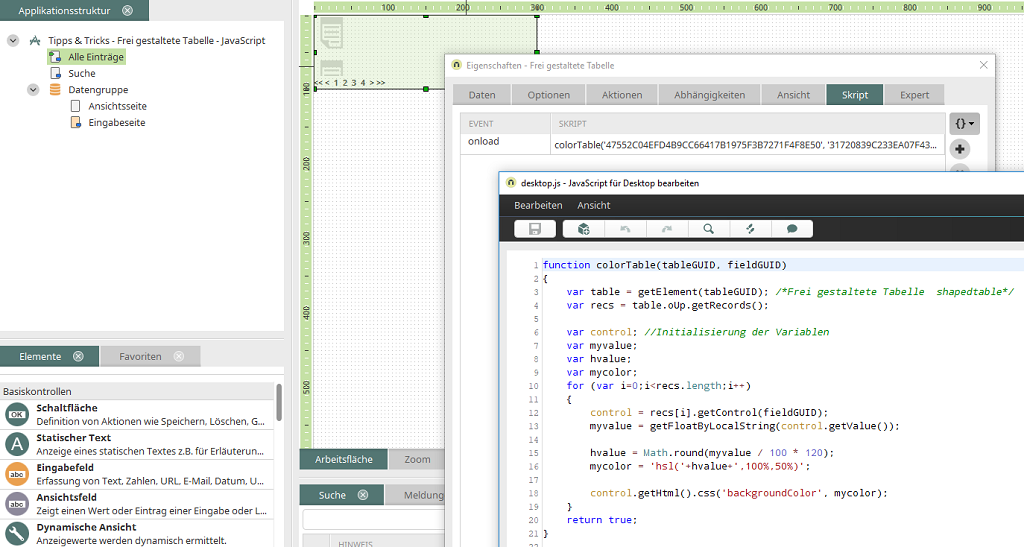
Auf der Seite "Alle Einträge" befindet sich die frei gestaltete Tabelle, in die die Ansichtsseite eingebunden ist. Bei dieser Tabelle ist das folgende JavaScript eingetragen:
function colorTable(tableGUID, fieldGUID)
{
var table = getElement(tableGUID); /*Frei gestaltete Tabelle shapedtable*/
var recs = table.oUp.getRecords();
var control; //Initialisierung der Variablen
var myvalue;
var hvalue;
var mycolor;
for (var i=0;i<recs.length;i++)
{
control = recs[i].getControl(fieldGUID);
myvalue = getFloatByLocalString(control.getValue());
hvalue = Math.round(myvalue / 100 * 120);
mycolor = 'hsl('+hvalue+',100%,50%)';
control.getHtml().css('backgroundColor', mycolor);
}
return true;
}
function colorTable(tableGUID, fieldGUID)var table = getElement(tableGUID); /*Frei gestaltete Tabelle shapedtable*/var recs = table.oUp.getRecords();var control; //Initialisierung der Variablen
var myvalue;
var hvalue;
var mycolor;
for (var i=0;i<recs.length;i++)control = recs[i].getControl(fieldGUID);myvalue = getFloatByLocalString(control.getValue());hvalue = Math.round(myvalue / 100 * 120);
mycolor = 'hsl('+hvalue+',100%,50%)';
control.getHtml().css('backgroundColor', mycolor);recs[i].getHtml().css('backgroundColor', mycolor);
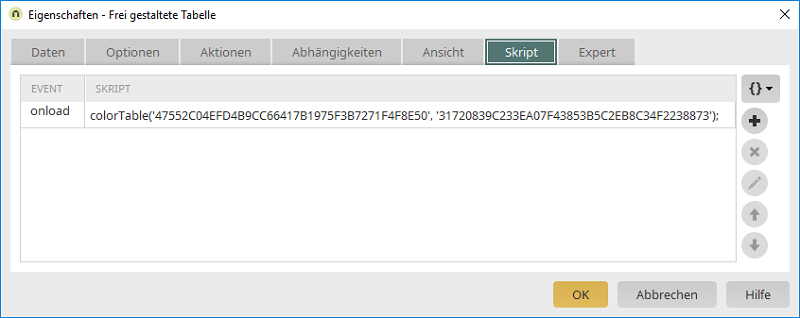
Das Skript wird dem onload-Event der Tabelle zugeordnet. Die GUIDs der freien Tabelle des Zahlenwert-Ansichtsfeldes müssen (entsprechend der Reihenfolge der Funktionsparameter im Skript) in Hochkommas eingeschlossen und mit Komma getrennt hier im Funktionsaufruf angegeben werden. Die GUIDs können mit der Taste F4 ermittelt werden, wenn das jeweilige Element auf der Arbeitsfläche markiert ist.