Design module - Element settings - Styles
Design module Areas
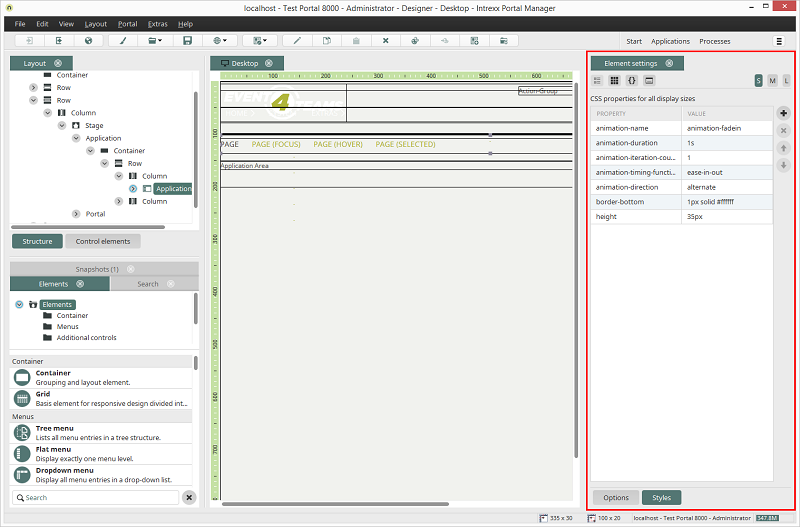
If a layout element is selected on the Workspace or in the Structure, its properties will be shown in the Element settings area. At the bottom of the Element settings, you'll find the buttons Options and Styles. Click on Styles to edit the style properties of the currently selected element.
Using the three buttons S, M and L at the top right of the Element settings, an element's style can be edited for the respective display size. With the four buttons at the top left, you can switch to the views described below.
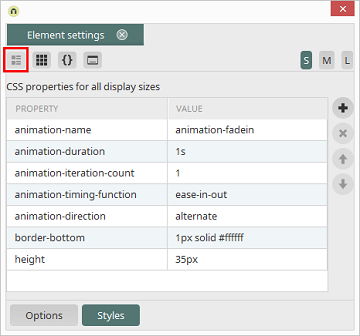
 Show CSS properties in compact table
Show CSS properties in compact table

The most important style properties, and ones that you have changed, will be shown here.
Creates a new, empty line at the end of the list to which you can add an available CSS rule.
Deletes the property from the table.
You can adjust the order of the properties by using the arrow keys
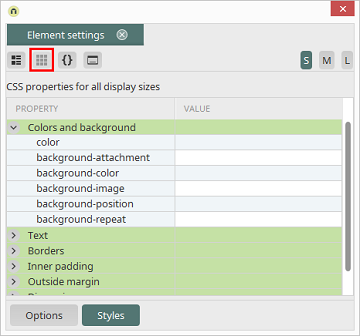
 Show CSS properties in grouped table
Show CSS properties in grouped table

This mode shows the element's style properties in a table in which the styles are ordered by group.
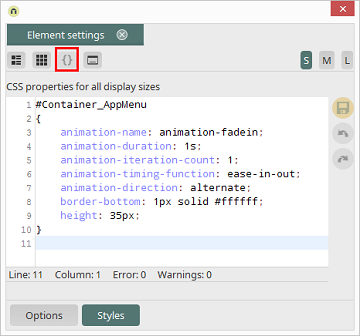
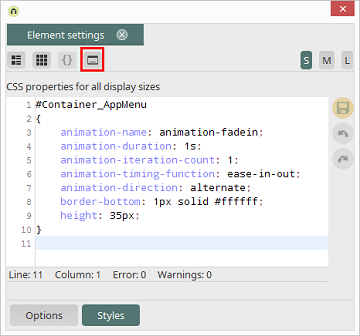
 Show CSS properties in editor
Show CSS properties in editor

This enables you to edit the the style properties in the CSS editor.
Saves changes.
Restores the state to before the last action.
Performs the last action again.
|
Please note that comments will not be saved in the CSS.
In order to edit the properties of text or links in table cells, an a or span has to be attached to the selector. Example: the default selector table.Table_Standard > tbody tr td.textvcontrol5ECDF9CF relates to the background properties of the table. The edited selector table.Table_Standard > tbody tr td.textvcontrol5ECDF9CF span influences the text format in the column's table cells. |
 Show CSS properties in dialog
Show CSS properties in dialog

This opens the style properties in a dialog where they can be edited conveniently.